我們今天來研究另一個 HTML Service: HTML Template。
其實你可以把它想成是 Server Side Render 的一種 (註一),他可以把 GAS 中的資料放到前端(註二)。

他的使用方法跟 php 的語法非常像, ASP 、 JSP 我是沒用過,所以大家也可以比對看看。
我們回到使用方法:

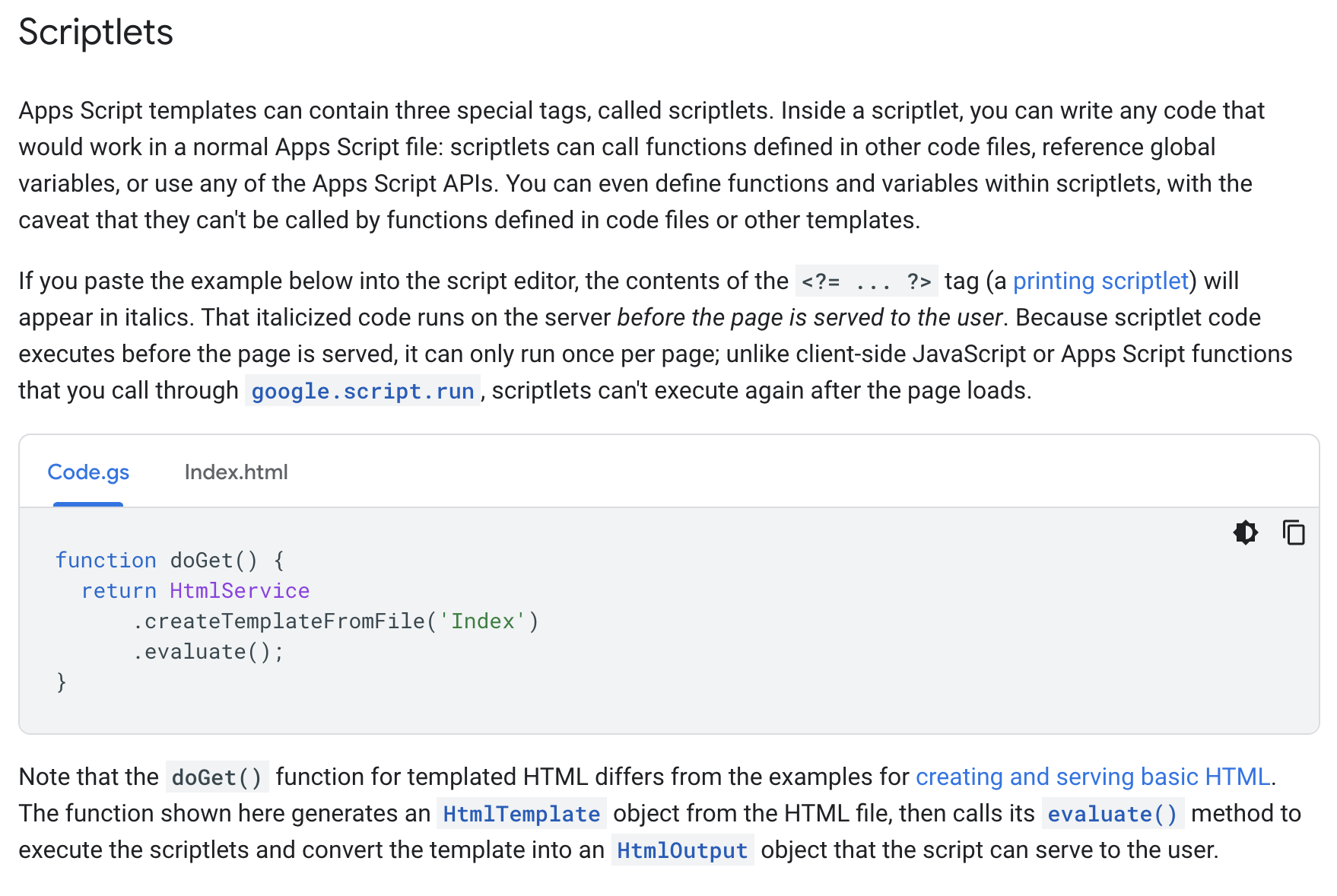
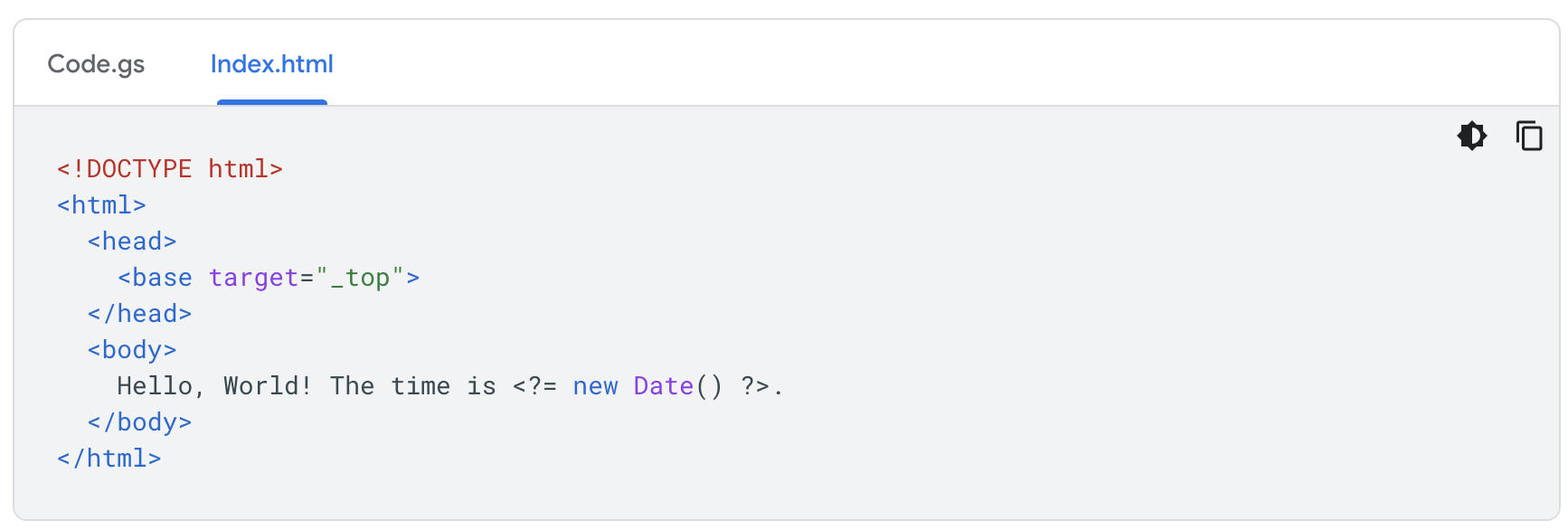
你可以用 <?= ... > 來放值,我們來看一下 Demo:

我們可以看到他利用 直接在裡面呼叫 js 的語法,甚至是可以直接呼叫到 gas 中的資料。
Tailwind CSS 臺灣 (臉書粉絲專頁)
兔兔教 × Tailwind CSS Taiwan (臉書社群)

我:不知道大家有沒有注意到,我最近寫的都缺斤短兩?(正常人都看得出來啦..),我後面一定會把它補齊,目前我想要至少不要遲繳作業XD
